Asalamualaikum Wr Wb
5.Selanjutnya sobat cari kode <data:post.body/>
6.Kemudian letakkan kode dibawah ini tepat dibawah kode <data:post.body/>. Jika kode <data:post.body/> berjumlah 1 sampai 4, letakkan kode tersebut di bawah kode ke 4
Klik show untuk melihat kode
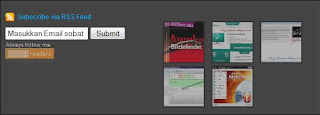
<!--IanzCreative subscription start--> <b:if cond='data:blog.pageType == "item"'> <div class='clearfix' id='related'> <div class='related-posts'> <p><strong><blink>Artikel Yang Mungkin Sobat Cari</blink></strong></p> <script type='text/javascript'> var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmW53d7n6LdrGzC0NMsL6aepLozsVPZLXRRcCkUHhYEaRQKMfi0kkZdfjGAt66GDesfFXEbcXBsHH1ZyhtrMgUTdHgd1Woi5ZMrxwUZdLEKL-TwC8_MDOSz47w0XQ6u3ijaw6CS0q6xXI/s1600/no+image.jpg"; var maxresults=6; </script> <script type='text/javascript'> //<![CDATA[ var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.media$thumbnail.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else{if(typeof(defaultnoimage)!=='undefined')thumburl[relatedTitlesNum]=defaultnoimage;else thumburl[relatedTitlesNum]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRGeqmrhOuA1lVhEzen5DIKNmn7lub9bAXnltPxUqxQ53K2iLy5Z-9RV6sPbFygMAlk8QZYFexxCDLz4FPYJcvEWjw8BxTanRGCcKPzM9e_dS9ALqp0NX7gzHjFase5z56RzkN_Vdd884/s400/noimage.png"}}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,35)+"...";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(current){var splitbarcolor;if(typeof(splittercolor)!=='undefined')splitbarcolor=splittercolor;else splitbarcolor="#d4eaf2";for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==current)||(!relatedTitles[i])){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<ul id="related-posts">');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<li><a');document.write(' href="'+relatedUrls[r]+'"><span class="overlay" style="display:none;">'+relatedTitles[r]+'</span><img style="width:72px;height:72px;border:0px;" src="'+thumburl[r]+'"/></a></li>');i++;if(r<relatedTitles.length-1){r++}else{r=0}}document.write('</ul>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)} //]]> </script> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/> </b:loop> <script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div> <div class='subscribe'> <p class='intro'>If you enjoyed this article just <a href='http://feeds.feedburner.com/IanzCreative ' target='_blank' title='feedburner'> <b>click here</b></a>, or subscribe to receive more great content just like it.</p> <p class='feed'><a href='http://ianzcreative.blogspot.com /feeds/posts/default'>Subscribe</a></p> <form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=IanzCreative ', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='uri' type='hidden' value='IanzCreative'/> <input name='loc' type='hidden' value='en_US'/> <input id='botsub' name='email' onblur='if (this.value == "") {this.value = "Masukkan email kamu";}' onfocus='if (this.value == "Masukkan email kamu") {this.value = "";}' type='text' value='Masukkan email kamu'/> <input id='botsubbutton' type='submit' value='Submit'/><br/> <small>Your information will secure</small><br/> <a href='http://feeds.feedburner.com/IanzCreative '><img alt='' height='26' src='http://ian-file.googlecode.com/files/FeedCount.gif' style='border:0' width='88'/></a> </form> </div> </div> </b:if> <!--IanzCreative subscribtion end-->
Note : Ganti kode warna kuning dengan URL Feedburner sobat
Ganti kode warna merah dengan URL Blog sobat
Ganti kode warna hijau dengan ID Feedburner sobat, contohnya http://feedburner.google.com/fb/a/mailverify?uri=IanzCreative . nama IanzCreative ini adalah ID nya
Semoga bermanfaat......Wasalam


4 Comments
Terimah kasih atas tutorialnya
sama-sama sob, senang rasanya bisa berbagi :)
di tempatku data:post.body nya banyak bangeet OM
Jadi bingung saiya
biasanya yang deket ama "post-footer-line-1" sob (tanpa tanda petik)